martes, 20 de marzo de 2012
DISEÑO WEB VI: ESTILOS CSS
Para dar una propiedad o definir el estilo de un elemento (por ejemplo, que un titular o un párrafo tenga un tipografía concreta, un margen o una sangría, un tamaño específico de letra; un ancho de bloque o una justifición en el caso del segundo, etc.) aplicaremos estilos CSS al mismo. Estos estilos tienen que ver con la apariencia del documento y son los que permiten que el documento se vea atractivo.
El lenguaje CSS es un lenguaje aparte del HTML y se interpreta de la siguiente forma:
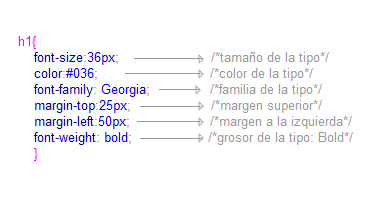
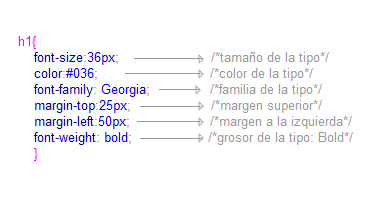
Ejemplo para dar estilo a los encabezados de un documento (h1):

Lo escribimos..: ELEMENTO {propiedad 1 (p. ej. background color: #0000); propiedad 2; propiedad 3; etc.;}
El estilo se puede aplicar a:
Etiquetas: como en el ejemplo anterior (<h1>, <h2>, <p>, <img>, <a>, etc.). Este estilo se aplicaría a TODAS las etiquetas del documento.
IDs: etiquetas con identificación (Ejemplo: <div id="alberto">). Este estilo se aplicaría SOLAMENTE a la etiqueta con el nombre id indicado y se escribiría de la siguiente forma:
#alberto {propiedad 1; propiedad 2; etc.;}
Clases: Para definir una característica de algun elemento y aplicar el estilo SOLAMENTE al elemento con esta característica (Ejemplo: una etiqueta <h2> en verde):
h2 .verde {propiedad 1; propiedad 2; etc.;}
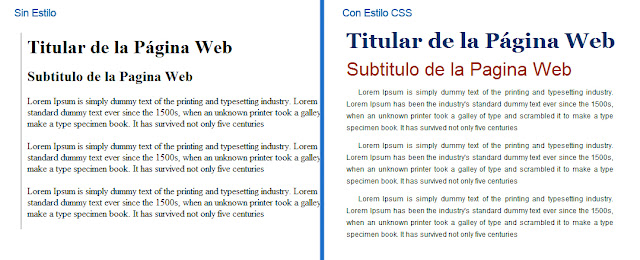
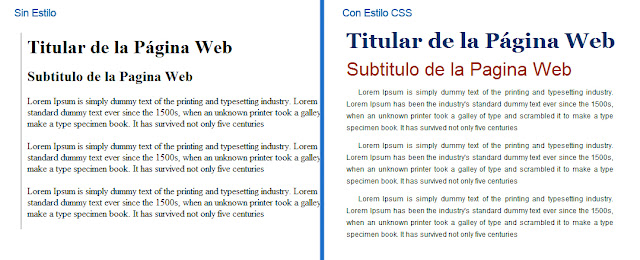
Ejemplo de documento sin estilo y con estilo CSS:

Los estilos los puedes aplicar directamente desde la plaleta inferior Propiedades de Dreamweaver en el apartado CSS. En el recuadro Regla de destino elegiremos Nueva Regla CSS y clicaremos Editar regla. Se nos abrira una ventana que nos indicará primero que estilo queremos aplicar (Clase, Etiqueta, ID, etc.), y en Nombre de selector daremos el nombre al que queremos aplicar nuestro estilo. en el caso del ejemplo, a la etiqueta <body>:
A continuación nos aparecerá un menu de propiedades donde iremos dando las características de estilo.
Todo los estilos que vayamos aplicando desde las propiedades nos generará un código CSS. Si no indicamos nada nos lo escribirá entre unas etiquetas <style type="text/css"></style> dentro de <head>. Una manera de tener el código CSS en un archivo aparte vinculado a nuestro documento es creando una hoja de estilo independiente.
La manera de no tenerlo todo desordenado en nuestro código fuente es creando un documento independiente u hoja de estilo css (.css) de modo que la adjuntemos a nuestros archivos html:
Archivo>Nuevo...> css (abrimos un documento nuevo vacio css, le damos un nombre y lo guardamos junto a los documentos html)
Ventana>Estilos CSS (abriremos la paleta de Estilos css, que colocamos a nuestra derecha)
Lo siguiente será vincular nuestra hoja de estilos al archivo html indicado. Una forma es entrar en la ventana código del html a vincular y con un clic derecho vamos a Estilos CSS > Adjuntar hoja de estilos.. y escojemos nuestra hoja de estilo.
Si todo se ha hecho correctamente aparecerá en el código html lo siguiente, indicando que se ha adjuntado una hoja de estilo:
El lenguaje CSS es un lenguaje aparte del HTML y se interpreta de la siguiente forma:
Ejemplo para dar estilo a los encabezados de un documento (h1):

Lo escribimos..: ELEMENTO {propiedad 1 (p. ej. background color: #0000); propiedad 2; propiedad 3; etc.;}
El estilo se puede aplicar a:
Etiquetas: como en el ejemplo anterior (<h1>, <h2>, <p>, <img>, <a>, etc.). Este estilo se aplicaría a TODAS las etiquetas del documento.
IDs: etiquetas con identificación (Ejemplo: <div id="alberto">). Este estilo se aplicaría SOLAMENTE a la etiqueta con el nombre id indicado y se escribiría de la siguiente forma:
#alberto {propiedad 1; propiedad 2; etc.;}
Clases: Para definir una característica de algun elemento y aplicar el estilo SOLAMENTE al elemento con esta característica (Ejemplo: una etiqueta <h2> en verde):
h2 .verde {propiedad 1; propiedad 2; etc.;}
Ejemplo de documento sin estilo y con estilo CSS:

Los estilos los puedes aplicar directamente desde la plaleta inferior Propiedades de Dreamweaver en el apartado CSS. En el recuadro Regla de destino elegiremos Nueva Regla CSS y clicaremos Editar regla. Se nos abrira una ventana que nos indicará primero que estilo queremos aplicar (Clase, Etiqueta, ID, etc.), y en Nombre de selector daremos el nombre al que queremos aplicar nuestro estilo. en el caso del ejemplo, a la etiqueta <body>:
A continuación nos aparecerá un menu de propiedades donde iremos dando las características de estilo.
Todo los estilos que vayamos aplicando desde las propiedades nos generará un código CSS. Si no indicamos nada nos lo escribirá entre unas etiquetas <style type="text/css"></style> dentro de <head>. Una manera de tener el código CSS en un archivo aparte vinculado a nuestro documento es creando una hoja de estilo independiente.
CREACIÓN DE UNA HOJA DE ESTILO
La manera de no tenerlo todo desordenado en nuestro código fuente es creando un documento independiente u hoja de estilo css (.css) de modo que la adjuntemos a nuestros archivos html:
Archivo>Nuevo...> css (abrimos un documento nuevo vacio css, le damos un nombre y lo guardamos junto a los documentos html)
Ventana>Estilos CSS (abriremos la paleta de Estilos css, que colocamos a nuestra derecha)
Lo siguiente será vincular nuestra hoja de estilos al archivo html indicado. Una forma es entrar en la ventana código del html a vincular y con un clic derecho vamos a Estilos CSS > Adjuntar hoja de estilos.. y escojemos nuestra hoja de estilo.
Si todo se ha hecho correctamente aparecerá en el código html lo siguiente, indicando que se ha adjuntado una hoja de estilo:
<link href="estilos.css" rel="stylesheet" type="text/css" />
A continuación podemos ir indicando, cada vez que apliquemos estilos, que nos lo mande todo a nuestra hoja de estilos.Etiquetas: CSS, Diseño web, Dreamweaver, HTML

0 Comments:
Publicar un comentario
<< Home